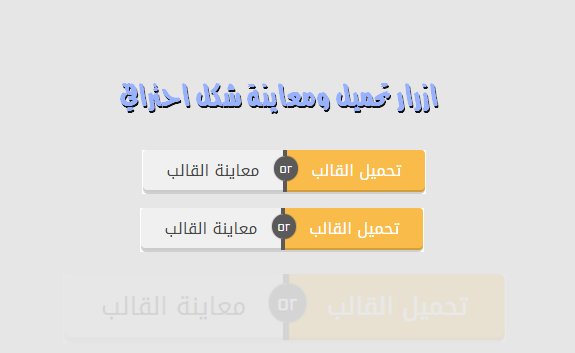
ازرار تحميل ومعاينة قوالب البلوجر شكل احترافي
طريقة التركيب
الدخول للقالب تحرير ابحث عن ]]></b:skin>
وضع فوقة الكود التالي
.ui.button { cursor: pointer; display: inline-block; vertical-align: middle; min-height: 1em; outline: none; border: none; background-color: #F0F0F0; color: #808080; margin: 0; padding: .8em 1.5em; font-family: droid arabic kufi; font-size: 1rem; text-transform: uppercase; line-height: 1; font-style: normal; text-align: center; text-decoration: none; border-radius: .25em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;}
.ui.buttons .active.button,.ui.active.button { background-color: #EAEAEA; background-image: none; -webkit-box-shadow: 0 0 0 1px rgba(0,0,0,0.05) inset !important; box-shadow: 0 0 0 1px rgba(0,0,0,0.05) inset !important; color: rgba(0,0,0,0.7);}
.ui.button:not(.loading):hover { background-image: -webkit-gradient(linear,top left,bottom left,from(rgba(0,0,0,0)),to(rgba(0,0,0,0.08))); background-image: -webkit-linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.08)); background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.08)); color: rgba(0,0,0,0.7);}
.ui.button.active:hover { background-image: none;}
.ui.button:hover .icon,.ui.button.hover .icon { opacity: .85;}
.ui.button:not(.loading):active,.ui.active.button:not(.loading):active { background-color: #F1F1F1; color: rgba(0,0,0,0.7); -webkit-box-shadow: 0 0 0 1px rgba(0,0,0,0.05) inset !important; box-shadow: 0 0 0 1px rgba(0,0,0,0.05) inset !important;}
.ui.buttons .or { position: relative; float: left; width: .3em; height: 1.1em; z-index: 3;}
.ui.buttons .or:before { position: absolute; top: 50%; left: 50%; content: 'or'; background-color: #5a5a5a; margin-top: -.1em; margin-left: -.9em; width: 1.9em; height: 1.9em; line-height: 1.95; color: #fff; font-style: normal; font-weight: normal; text-align: center; border-radius: 500px; -webkit-box-shadow: 0 0 0 1px rgba(0,0,0,0.1); box-shadow: 0 0 0 1px rgba(0,0,0,0.1); -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;}
.ui.buttons .or:after { position: absolute; top: 0; left: 0; content: ' '; width: .3em; height: 1.9em; background-color: transparent; border-top: .5em solid #5a5a5a; border-bottom: .9em solid #5a5a5a;}
.ui.positive.buttons .button,.ui.positive.button { background-color: #F9BB4A !important; color: #FFFFFF;}
.ui.positive.buttons .button:hover,.ui.positive.button:hover,.ui.positive.buttons .active.button,.ui.positive.button.active { background-color: #F7A130 !important; color: #FFFFFF;}
.ui.positive.buttons .button:active,.ui.positive.button:active { background-color: #FFBC64 !important; color: #FFFFFF;}
.ui.buttons { display: inline-block; vertical-align: middle; border-bottom: 2px solid #CFCFCF; border-radius: 5px;}
.ui.buttons:after { content: "."; display: block; height: 0; clear: both; visibility: hidden;}
.ui.buttons .button:first-child { border-left: none;}
.ui.buttons .button { float: left; border-radius: 0;}
.ui.buttons .button:first-child { margin-left: 0; border-top-left-radius: .25em; border-bottom-left-radius: .25em;}
.ui.buttons .button:last-child { border-top-right-radius: .25em; border-bottom-right-radius: .25em;}
.ui.button a { text-decoration: none; color: #fff;}
.ui.buttons .button:first-child a { color: #444;}
كود ازرار التحميل ضعها في HTML
<center><div class="ui buttons"><div class="ui button"><a title="معاينة القالب" href="your link" target="_blank">معاينة القالب</a></div><div class="or"></div><div class="ui positive button"><a title="تحميل القالب" href="your link" target="_blank">تحميل القالب</a></div></div></div></center>
ملاحظة
هذا الكود يجعل الاضافة بالمنتصف </center>
ان اردت تغييرها احذفة
وضع الروابط بدل هذة الكلمة your link
الاضافة مقتبسة من مدونة : الويب العربي
رابط التدوينة : من هنا





ممكن تبادل نصي اخي العزيز اسم مدونة التقنية حياتك
ردحذفhttp://tech7yatak.blogspot.com
المعذرة اخيي الكريم الأعلانات بالمدونة مغلقة حالياً . اهلا ً بك
حذف