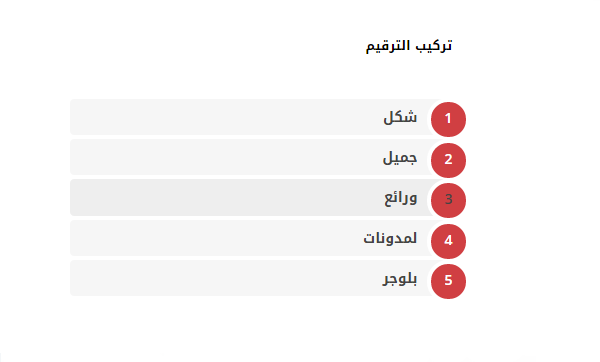
تركيب الترقيم شكل جميل ورائع لمدونات بلوجر
طريقة التركيب
ان كان لديك كود الترقيم باللقالب استبدلة بالكود التالي
ان لم يوجد لديك ضع الكود التالي فوق ]]></b:skin>
/* CSS List Custom */.widget .post-body ol li {margin-right: 38px;line-height: 1.5;line-height: 1.8 !important;font-size: 14px;position: relative;display: block;padding: .4em 1.75em .4em 2em;margin: 0.3em -10px;background: rgba(238, 238, 238, 0.55);color: #444;-webkit-border-radius: .3em;transition: all .5s ease-out;font-family: 'Droid Arabic Kufi',Open Sans;}.widget .post-body ol li:before{content: counter(li);counter-increment: li;position: absolute;right: -25px;top: 50%;margin-top: -1.3em;background: #D03F42;height: 2.5em;color: #fff;width: 2.5em;line-height: 33px;border: .3em solid rgb(255, 255, 255);text-align: center;font-weight: bold;-moz-border-radius: 2em;-webkit-border-radius: 2em;border-radius: 3em;-webkit-transition: all .3s ease-out;-moz-transition: all .3s ease-out;-ms-transition: all .3s ease-out;-o-transition: all .3s ease-out;transition: all .3s ease-out;font-family: 'Droid Arabic Kufi',Open Sans;}.widget .post-body ol li a{color: #444;}.widget .post-body ol li:hover:before{-webkit-transform: rotate(720deg);-moz-box-shadow: 0 0 10px #0f3,0 0 30px #0f3,0 0 50px #0f3,0 1px 3px #000!important;color: #444;}.widget .post-body ol li:hover{background: #eee;color: #444;}.widget .post-body ol{counter-reset:li;list-style:none outside none;font-size:15px;padding:0;margin-right:20px;margin-top:0;margin-bottom:0}.widget .post-body ol{list-style:none outside none;font-size:15px;}
ان كنت تواجة صعوبه بالتركيب اترك تعليق بالأسفل





add_comment ليست هناك تعليقات:
إرسال تعليق