أضف محول أكواد بلوجر الى مدونتك|Google Adsense Converter
إضافة محول الأكواد وتستخدم في إعادة ترميز الاكواد لكي تصبح قابلة للعمل على منصة بلوجر
مهمة للمدونات خصيصا
المدونات التي تعتاد إستخدام الأكواد بشكل متكرر تم تنسيق
الإضافة وجعل الزر الخاص بها بشكل مميز بدلا من الشكل الإفتراضي والذي يكون مظهره غير جيد
يمكن أن تضع الإضافة في موضوع أو في صفحة ثابته وهو ما انصح به
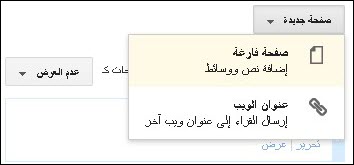
ويمكنك إضافتها لصفحة ثابته بالطريقة التالية :- قم بالدخول للوحة التحكم وإختار الصفحات


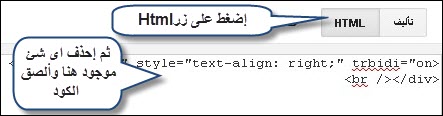
بعد ذالك أضف الكود
التالي وأضغط على نشر
<div dir="rtl" style="text-align: right;" trbidi="on"><style type="text/css">.cbt{text-align:center;display:block; Width:200px; margin-top:10px;color:#000;background: #DAD8D9;background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 );background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 );font-size:14px;line-height:16px;text-decoration:none;border:1px solid #BEBEBE;padding:4px 10px;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}.cbtn{margin-top:10px;color:#222;background: #D1E0E5;background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5);background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5);text-decoration:none;border:1px solid #BEBEBE;cursor:pointer;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;}</style>
<br /><div align="center"><div dir="ltr" style="float: center;" trbidi="on"><span class="google-src-text" style="direction: ltr; text-align: left;"><span class="Apple-style-span" style="color: black;"><span class="Apple-style-span" style="font-family: 'trebuchet ms'; font-size: 13px; line-height: 20px;"><script type="text/javascript">function convert(){var ele1 = document.getElementById("somewhere");var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, "&");replaced = replaced.replace(/</ig, "<");replaced = replaced.replace(/>/ig, ">");replaced = replaced.replace(/"/ig, """);replaced = replaced.replace(/±/ig, "±");replaced = replaced.replace(/©/ig, "©");replaced = replaced.replace(/®/ig, "®");replaced = replaced.replace(/ya'll/ig, "ya'll");ele1.value = replaced;}</script></span></span></span><br /><b style="background-color: #ffe599;"><span style="font-family: 'droid arabic kufi'; font-size: medium; text-align: right;">JavaScript</span><span style="font-family: 'droid arabic kufi'; font-size: medium; text-align: right;"> يمكنكم إستخدام هذه الآداة لتحول أكواد</span></b><br /><span style="background-color: white; font-family: 'droid arabic kufi'; font-size: medium;"><br /></span><br /><table border="0" cellpadding="0" cellspacing="0" style="width: 400px;"><tbody><tr> <td valign="top" width="400"><div align="center"><textarea cols="50" id="somewhere" rows="15" style="background: none repeat scroll 0% 0% rgb(248, 248, 248); border: 2px solid rgb(204, 204, 204);"></textarea><input class="cbt" onclick="convert();" onmouseout="this.className='cbt'" onmouseover="this.className='cbt cbtn'" type="button" value="إضغط هنا لتحويل الكود" /></div></td> </tr></tbody></table></div></div></div>
أي أستفسار أكتب بالتعليق









لماذا لم يتم قبولك في أدسنس
ردحذف