اضافة الكليك يمين على مدونة البلوجر
اضافة مميزة
وجميلة تُضاف للمدونة
طريقة الإضافة
ملاحظة مهمة خذ نسخة إحتياطية للقالب لتفادي المشاكل
اذهب للقالب ثم تحرير HTML
ثم ضيف الكود التالي فوق </body> مع تغيير مايلزم
<div class="menuMsTamvan"><ul> <li><a href="#">هنا أسم</a></li> <li><a href="#">هنا أسم</a></li> <li><a href="#">هنا أسم</a></li> <li><a href="#">هنا أسم</a></li> <li><a href="#">هنا أسم</a></li></ul></div>
ثم اضف الكود التالي فوق <head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
ثم الخطوة الأخيرة اضف الكود التالي فوق </head>
<!-- CSS --><style type='text/css'>.menuMsTamvan{max-width:250px;color:#fff;position:absolute;z-index:999999;display:none;box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);border-radius:3px;overflow:hidden}@media only screen and (max-width:300px){.menuMsTamvan{width:50%}}@media only screen and (min-width:300px){.menuMsTamvan{width:30%}}.menuMsTamvan ul{list-style:none;padding:0;margin:0}.menuMsTamvan ul li{margin:0;padding:0}.menuMsTamvan ul li a{padding:6%;display:block;box-sizing:border-box;text-decoration:none;position:relative;background-color:#F04D44;color:#fff;-webkit-transition:background-color 1000ms linear;-moz-transition:background-color 1000ms linear;-o-transition:background-color 1000ms linear;-ms-transition:background-color 1000ms linear;transition:background-color 1000ms linear}.menuMsTamvan ul li a:hover{background-color:#F7BA4B;color:#444343}</style>
<!-- JavaScript--><script type="text/javascript">$(document).ready(function() { $("html").on("contextmenu", function(e) { e.preventDefault(); var menuMsTamvan = $(".menuMsTamvan"); menuMsTamvan.hide(); var pageX = e.pageX; var pageY = e.pageY; menuMsTamvan.css({ top: pageY, left: pageX }); var mwidth = menuMsTamvan.width(); var mheight = menuMsTamvan.height(); var screenWidth = $(window).width(); var screenHeight = $(window).height(); var scrTop = $(window).scrollTop(); if (pageX + mwidth > screenWidth) { menuMsTamvan.css({ left: pageX - mwidth }); } if (pageY + mheight > screenHeight + scrTop) { menuMsTamvan.css({ top: pageY - mheight }); } menuMsTamvan.show(); }); $("html").on("click", function() { $(".menuMsTamvan").hide(); });});</script>
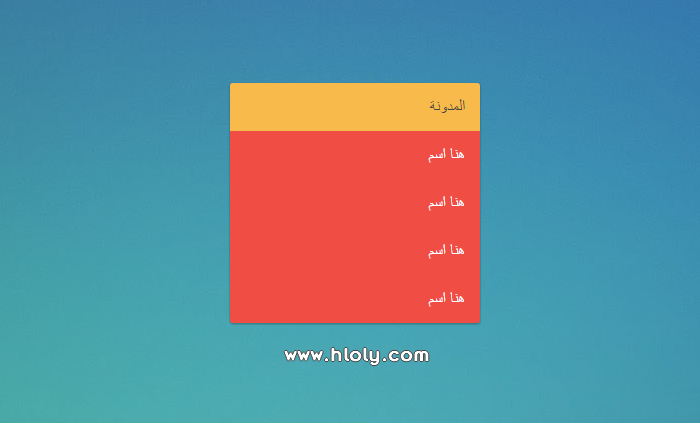
ثم اضغط حفظ وشاهد النتيجة









لم يعمل عندي
ردحذفرابط موقعي : www.great-hero-tech.com